Content
ContentWhen you are logged into the site you can access your site's content by navigating to the Content Page using the control Bar.

Under Content on the Control bar you can view scheduled content, add content, view your files in the site and the file browser, you can manage your Home Action Buttons, and manage "people" in the site.

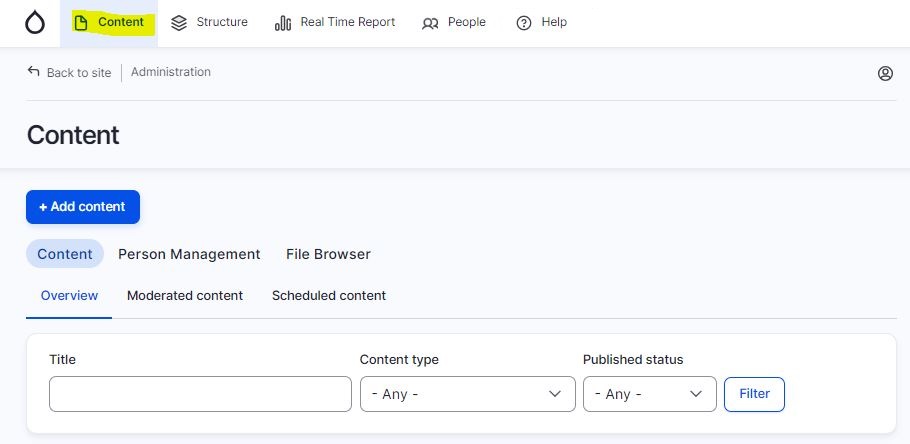
On the Content page you can find all of the content you have in your site in a sortable/filterable table. Content can be filtered based on title, content type, and published/unpublished status.

Adding Content
Adding ContentOnce signed into your website, you can add content by navigating to to Content > Add Content. There you will find a list of Content Types to choose from.
A Content Type is a pre-defined collection of fields which relate to each other by an informational context. A developer can add new Content Types to collect specific information for display.
Standard content types on your site include:
- Agendas and Minutes
- Calendar Event
- Home Action Item
- Home Feature
- News
- Page
- Person
- Site Alert
Adding a Page Menu
Adding a Page MenuNavigate to the page where you want to put the page menu. On the right side of the screen, expand the Menu settings and click the Provide a menu link toggle. The Link title and the Parent menu choice will expand.
The Link title will be prepopulated with the page Title and can be updated as needed.
If you wish the page to be linked on the top menu, leave the Parent choice as is. Alternatively, choose an item from the Parent drop-down to set the page link menu within the menu structure you've chosen.
Adding a menu link
Adding a menu linkTo add a link to an external site or a document on the website, go to Structure -> Menus -> Main navigation -> Add link.
Enter your Menu link title, which will appear in the menu. In the Link input box, add the full URL link of an external site that begins with https:// or a path to the file on the website, as shown in the screenshot below:
A page link can be added by entering the page name into the Link input box and selecting from the auto-populated values.
It is strongly advised to add page menus using the edit page interface.
Agendas and Minutes
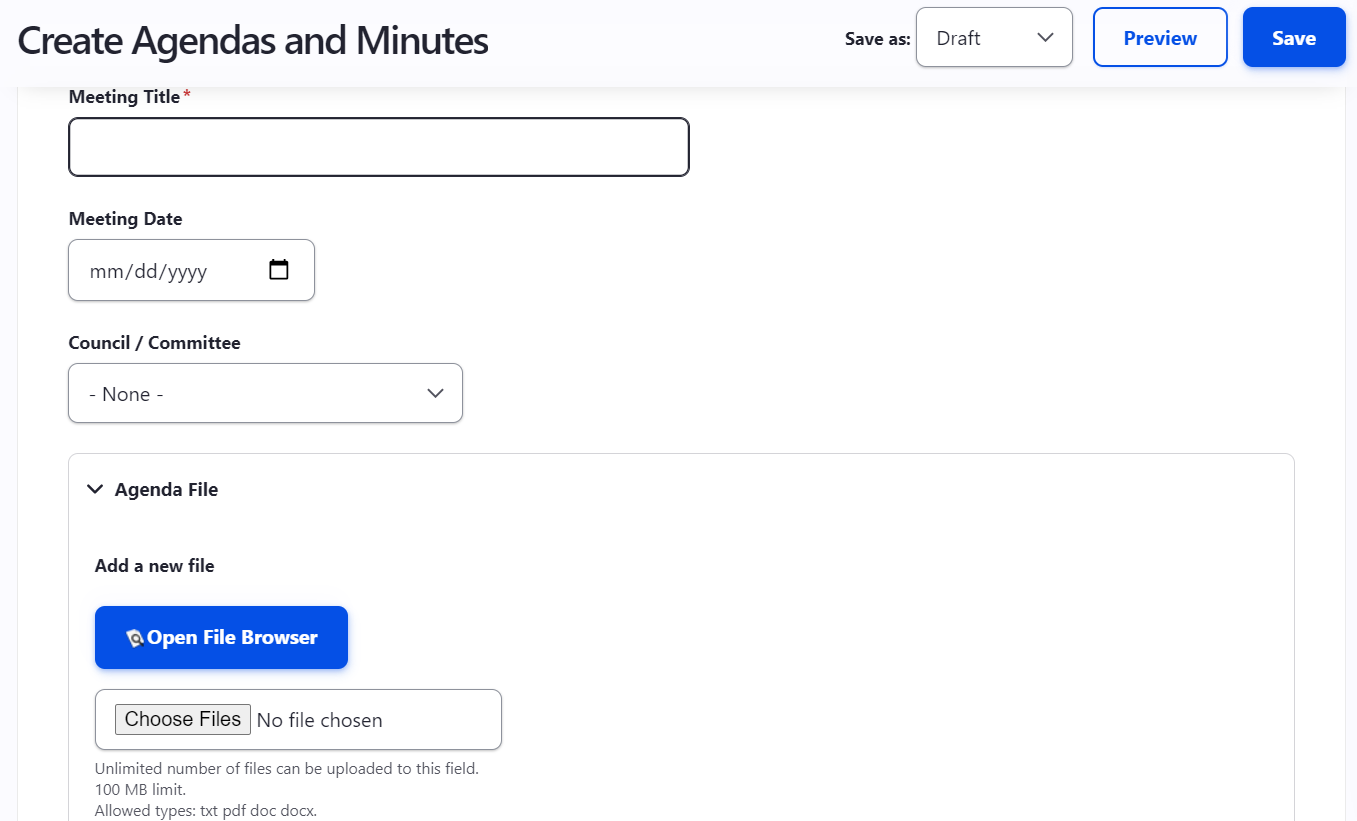
Agendas and Minutes Agendas and Minutes can be easily added you your site by navigating to Content > Add Content > Agendas and Minutes. You will simply fill out the form and the site will format the Agendas and Minutes posts for you.
Agendas and Minutes can be easily added you your site by navigating to Content > Add Content > Agendas and Minutes. You will simply fill out the form and the site will format the Agendas and Minutes posts for you.
Fill out the following fields to add Agendas and Minutes:
When creating new Agendas and Minutes, you will start with the Meeting Title.
Next, you can add the meeting date using the date picker.
Organize Agendas and Minutes by selecting a Council/Committee. Selecting a Council or Committee will allow you to filter your posts.
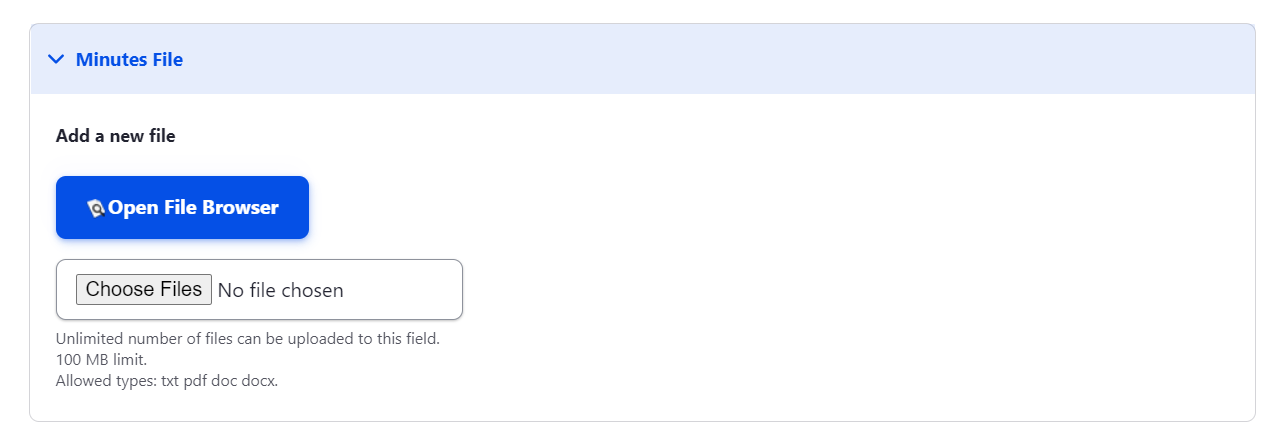
 You can add an Agenda file directly to your post using the file browser. Open the File Browser and select your agenda file, or upload the file if you have not already added it to the site.
You can add an Agenda file directly to your post using the file browser. Open the File Browser and select your agenda file, or upload the file if you have not already added it to the site.
Learn more about the File Browser.
Adding Minutes files are the same as adding Agenda files; Open the File Browser and select your agenda file, or upload the file if you have not already added it to the site.

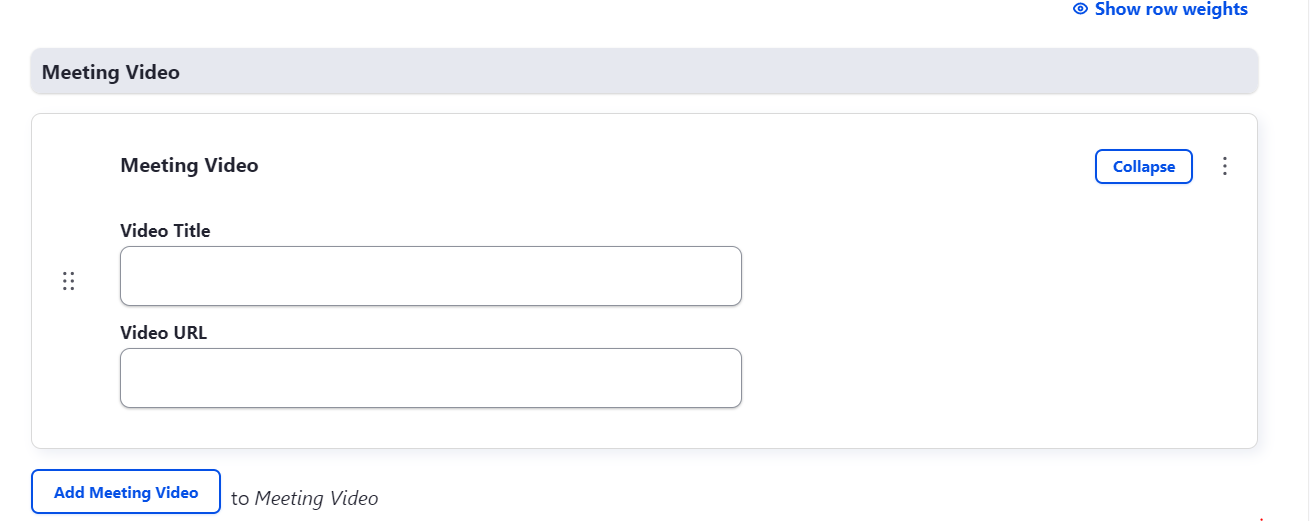
Drupal also allows you to add a meeting video to your Agendas and Minutes.; just type or paste in the video URL into the Meeting Video URL box. We recommend storing your videos on YouTube and linking them here using the video URL.
Meeting notes can be added at the bottom of the page using the standard text editor.
At the top right side of the page you can choose to promote your post to the Home Page.
Be sure to save as published if you wish to make your post live!
Calendar Events
Calendar EventsUnder Content > Add Content you can Find Calendar Events
You can create a Calendar Event and publish it right away, or set it as a draft if you are not ready for it to be live on your website. Drafts can be found on the Content Page.
Once you fill out the required fields, the website will format your event and show it on the calendar.
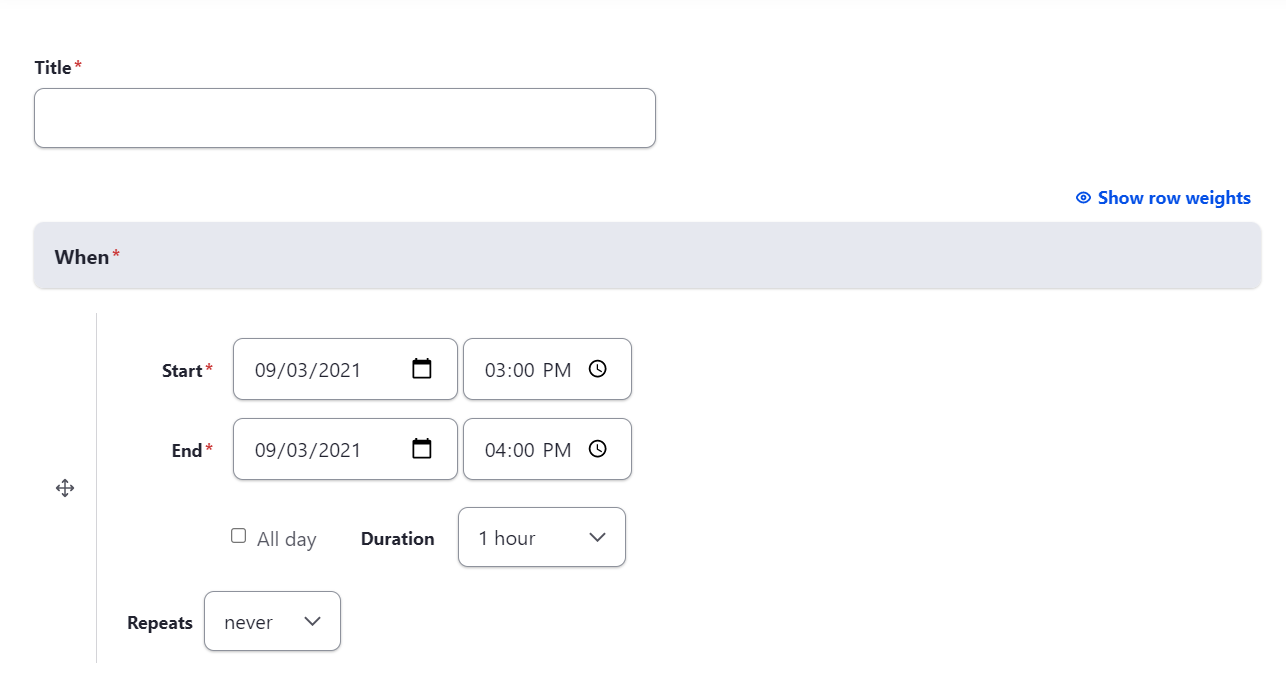
To Set up a Calendar Event, you will need to give it a itle.
Next, you'll need to set up when the even is taking place. You will need to set the event date(s) and time, duration of the event, and if the event repeats and when it repeats.

Duration can be set to No end time if the event end time is unknown:
For recurring events, choose the Repeats option:
If monthly Repeats is selected, the screen will display the following options:
If you want the event to repeat every month, enter 1 or leave the first field (# of) empty; otherwise, provide a number of months.
In the Ends drop-down, select when the event will end—after a number of times or on a specific date:
Open the Advanced settings and pick the event schedule, for example: Second Monday.
Read more about editing recurring events instances

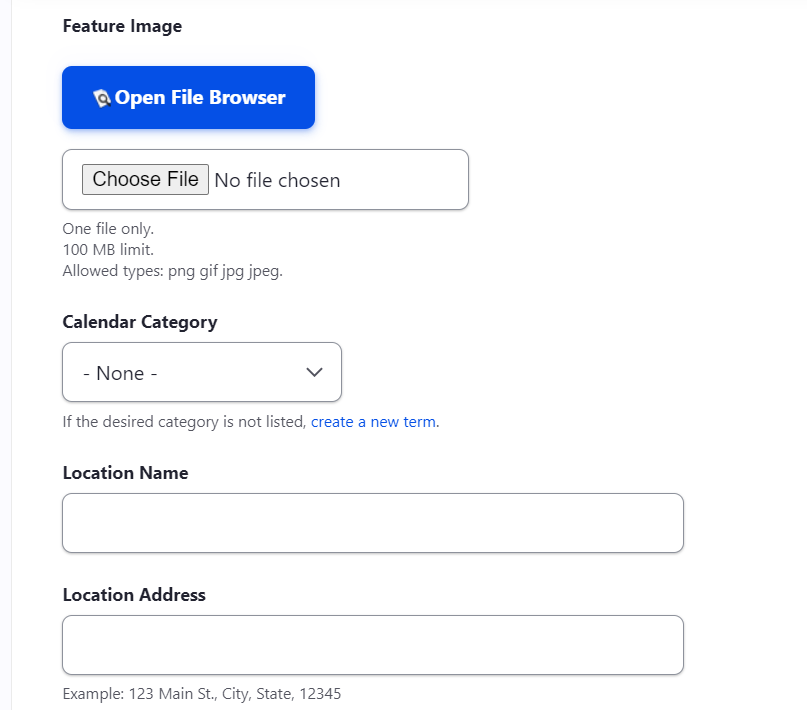
You can give your Calendar event a Feature Image when you create the event.
Calendar events can have Categories to help keep your calendar organized. You can also have several instances of the calendar in different areas of your site. Each instance of the calendar can be filtered with a different category, allowing you to show different information and events in the different areas of your site.
Give your Event a Location Name and Location Address so people know where your event will take place.
You can give your event a description in the text editor.

Creating a Page
Creating a PageTo create a new page you will need to be logged into the site as a user.
One you are logged in, you should navigate to Content at the top of the page, then Add Content, then Page.
You will then be directed to a blank page. Here you can:
- give the page a title
- add a feature image
- add content in the Text Editor
- set up the menu settings/where the page will show.
You also have the ability to add more Content Sections. Learn more about Content Sections.
At the top of your page you will see the option to Save as: Draft or Published. Your Page needs to be saved as Published to be seen by the public. Saving the page as a draft is useful if you need to get the page started, but it is not ready to been seen by the public. You can save the page as a draft and access it later on the Content page.
Adding Images
Adding ImagesTo add an image to your page you should select the image icon in the WYSIWYG editor.
From there you will see the below Pop-up box to select your image. Select File Browser (magnifying glass icon) to search for, or upload your image to the site.
To upload a file, in the File Browser dialog box that opens, click on the Upload icon on the top menu, then the Add File button, and choose a file to upload from your computer. After uploading a file, click Select on the top menu to add the file to the page.
To remain ADA compliant, remember to fill out the Alternative Text box with a simple image description. Click on the Missing alternative text link as shown in the screenshot below, add the alternative text, and click the Insert link to add the text.
In the Insert Image pop-up box, you can select how to align the image on the page. The site will automatically align any text based on how you align the image.
You can also choose to add a caption to the image.
The image can also be resized by selecting one of the image corners and resizing the image size on the screen, or by choosing the original image size to restore the image size in the Resize image drop-down in the image menu.
The image can have a link added by selecting the Link Image icon (the last icon on the image menu screenshot below), adding a link URL, and selecting the save link.
To access the image properties after you've added your image to the site you can click the image.
After making the image changes Save the page.
Adding Videos
Adding VideosAdd a video to your page by selecting the Video icon from the text editor.
The Video Embed box will pop up for you to fill out.
Insert the link to the video: It is recommended to store your videos on another platform, such as YouTube, and link them on your website.
Autoplay: this option will automatically start your video when a visitor comes to the page it is located.
Responsive Video: this option will automatically adjust the video to the size of a user's screen.
Don't forget to save!
Adding and Editing Links
Adding and Editing LinksThe first button in the text editor is the Link button. You can link internal pages, external websites, and documents using Links.
If you select the Link button you will open the Link dialogue box:
External Links:
Highlight the text you want to turn into a link and select the Link icon. Paste or type in the link URL in the Link dialogue box.
Internal links:
If the page you want to link to exists in your website, you can just search the page name in the Link dialogue box.
Highlight the text you want to turn into a link and select the Link icon. Start typing the name of the content you want to link in the bar and your website will show you any content with that name. Select the item you want from the list and click save check icon.
Documents (File Browser)
You can link files by linking from the File browser. Highlight the text you want to turn into a link and select the Link icon. Select "Open File Browser" and navigate to the file you with you link. Select the file by clicking on it then clicking Select at the top of the File Browser Window.
Learn more about the File Browser.
Edit Links
To Edit an existing link, place your cursor on the link and select the link icon, or click the link. This will open the Link Dialogue box where you can edit the link or open the File Browser to select a new document to link.
You can unlink an item by placing your cursor on the link and selection the Unlink Icon, next to the Link icon.
Content Sections
Content SectionsDrupal offers the ability to use Content Sections on pages to help organize and structure your content. The drop down menu can be found below the text editor on a page. You can add as many Content Sections to your page, as needed.
Reorganize your content sections on the page by dragging and dropping your sections to move them above or below other sections.
Delete a content section by selecting the ellipses in the top right corner of the section and selecting Remove. You will then need to select to Confirm Removal to fully remove the section.
To expand or collapse a section, use the Edit or Collapse buttons.
A Simple Content Section is the standard text editor present when you create a new page.
Accordion
Accordion Content Sections allow you to create expandable/collapsible content.
To Add an Accordion Section start by navigating to the bottom of your page and selecting Add Accordion form the Content Section drop-down list.
Select Show Indicators if you want to display open/close indicators for accordions (usually +/- signs).
You can choose to leave the accordion section collapsed or set it to be expanded by default by selecting the Display expanded toggle.
Next, fill out the Accordion Section Title. Once you save the content, clicking on the accordion title will expand the accordion section body.
Add your Accordion Section Body; here you will see a similar drop-down list to the Content Section List, but with slightly different choices. You can choose to format your Accordion section Body as Simple, Image, Google Map, or Columns (Equal, Three Uneven, Two Uneven). Once your body section is added, you can insert the desired content.
You can add multiple Body Sections to one Accordion Sections.
You can also add as many Accordion Sections as needed by selecting Add Accordion Section.
After content is added, save the page.
Carousel Content Sections allow you to add rotating content.
To add carousel content, pick Add Carousel from the Add Simple drop-down list and select one of the available sections: Simple, Image, Columns, or Google Map.
Fill out the content for the selected section. To add more carousel sections, repeat the process above. After you've added the content, save the page.
Choose the column type you want to add from the Add Simple dropdown: Equal, Three Uneven, or Two Uneven. The columns section will open.
Two Uneven Column Section
The screenshot below shows Two Uneven Column content section.
Choose Column Style from the drop-down menu. The Column Style defines the width of the left and right columns on the page.
Use the Add Simple button to create a section for each column (two sections for the Two Uneven Columns section) and fill it with the desired content.
The column content can be rearranged by dragging the part with the Change Order indicator on the left side of the column sections.
Save the changes by clicking the Save button in the top right corner of the page.
Equal Column Column Section
The Equal Columns feature allows you to add multiple columns to the page as necessary. Use the Add Simple button to create a section for each column and populated it with the content.
Save the page by pressing the Save button at the top right.
To add a Google Map to a page, pick Add Google Map from the Add Simple drop-down menu. If desired, provide the Map Title, which will be shown above the map, as well as the required Address.
Preview or save the page.
Text Editing
Text EditingBelow is the standard text editor used in Drupal.

The features available to you, from left to right are:
- Link - add a like to your page
- Unlink - remove a link from your page
- Image - add an image to your page
- Video - add a video to your page
- Bold - make your text bold
- Italic - italicize your text
- Left Align - align your text to the left of the page
- Center Align - align your text to the center of the page
- Right Align - align your text to the right of the page
- Insert Horizontal Line - add a horizontal line to the page to break up text
- Block Quote - insert a large quote to your page
- Paragraph Format - change your text to a range of heading formats or to normal paragraph format
- Formatting Styles - this feature is usually locked to help keep you site consistent
- Numbered List - add and remove numbered lists
- Bulleted List - add and remove bulleted lists
- Table - add a table to your page
- Undo - undo your last edit
- Redo - redo your action
- Maximize - maximize the text editor
- Remove Formatting - remove the formatting from the text on your page
- Source
Uploading a PDF file
Uploading a PDF fileAdd a new PDF link
Type the text you want as a PDF or other file link. Highlight the text and then click the link icon in the content editor:
In the dialog box that opens, click the Open File Browser button next to the Link URL input box:
Select the folder to which you wish to upload a file. Click on the Upload link, select a file to upload, and then click the Open button. After uploading the file, click the Select link at the top of the File Manager dialog.
Click the Save button to save the page changes.
Edit a Link
To alter the link, click on it and then select the Edit Link or Unlink icon next to the Link URL entry box. Follow the instructions above to make the changes.
Click the Save button to save the page changes.
Home Action Items
Home Action Itemsinfo on home action items
Home Feature
Home Featurehome feature info
News
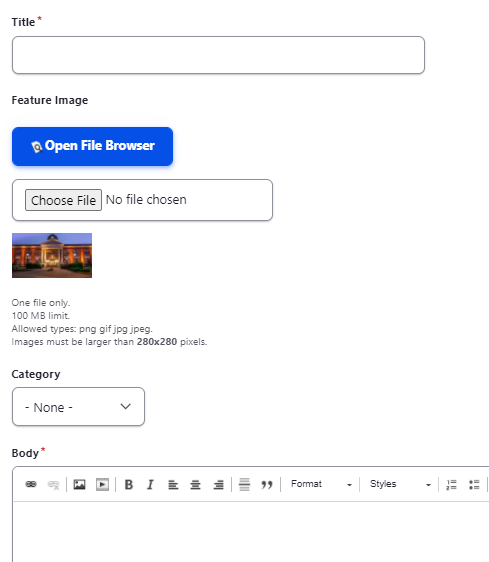
NewsAdd News to your website by navigating to Content >Add Content > News
To add News you will fill out a simple form, set up scheduling options, and decide to promote the post to the home page, if applicable.
- Start creating your news post by giving the post a Title.
- Give your post a feature image by selecting a photo from the File Browser.
- Remember to give your photo Alternative Text!
- Give your News post a category to help sort and filter posts.
- News Categories can be managed under Structure > Taxonomy > News Category
- Add the body to your news post next.
- The body is added using the standard text editor, so you can include links, images, and more to your news post.


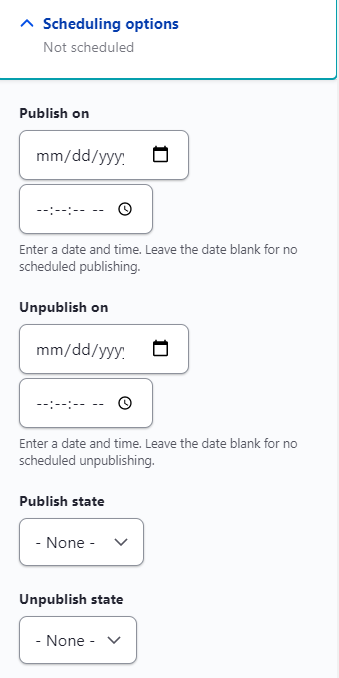
Next, you can set scheduling options for your News post:
- On the right side of the page open the Scheduling Options drop down
- Set your "Publish on" Date and Time to schedule when the post will be live to the public
- Set your "Unpublish on" Date and Time to schedule when the post will no longer be live to the public
- you can leave one or both of these sections blank of you do not wish to specify a publish or unpublish date/time
- Set your Publish state and Unpublish state, if applicable
Next you can choose to promote your news post on the home page
- On the right side of the page open the Promotion Options drop down
- Select Promoted to front page
Finally, remember to Save and set your post as a Draft or Published!

Person
PersonIf your website has contact information for various departments or a staff directory, the content is most likely stored in the Person content type. To add new person content to your website, go to Content -> Add Content -> Person.
Enter the person's details, select the desired state (Draft, Published, Unpublished) from the Save as drop-down menu, and save the content. The new contact information will be displayed for the associated Department, Board, or Commission.
Site Alerts
Site AlertsMultiple site alerts can be posted to a website. If more than one site alert content is added, then it will be displayed as a carousel (for header placement site alert content).
To add a Site Alert to the website, start by navigating to Content -> Add Content -> Site Alert. On the page that opens, populate the following information:
- Title – A message that will be displayed on the site alert section:
- Severity – Choose from the available options.
- Information – green site alert background;
- Warning – orange site alert background;
- Danger – red site alert background.
- Placement – Header or pop-up. A header will be displayed at the top of the website’s page. A pop-up will be displayed as a pop-up window.
- Override Link – If you would like the site alert to link to a specific page on the website or an external site, then start typing a page name and the drop down will show available pages on the website or enter an external page URL. This page will open when users click on the site alert title. The override links field is optional and if no content is added to the field then the site alert will display content posted into a body field if it’s populated.
- Body – information that will be displayed when users click on the site alert title. This field is optional.
- Display Pages – list of pages for which the site alert will be displayed. One or more pages can be added. If no page is selected, then the site alert will be displayed on all website's pages.
- Scheduling options – displayed on the right side of the site alert add/edit view page to publish and unpublish the content.
More information can be found on the site alert page under the input fields.
Editing Content
Editing ContentOnce logged into your website, you can edit content by heading to the page you want to update or by opening the Content page, where you can find and modify all site content. The content can be filtered based on the Title, Content type, or Published status.
Most websites will include the following content types:
- Agendas and Minutes
- Calendar Event
- Frequently Asked Questions
- Home Action Buttons
- Home Feature
- News
- Page
- Person
- Site Alert
Editing Person
Editing PersonTo modify an individual's contact details, log in to the website and navigate to the Content page. Look up the individual's name in the Title text field or filter by the Person type.
Click the Edit button next to the found person's name. Change the details and then click the Save button to save your changes.
Editing Recurring Calendar Event
Editing Recurring Calendar EventTo modify your recurring calendar event, go to the event you wish to change and click on the Edit tab.
Click on the Manage Instances button to open the Manage Instances screen. To modify the event instances, click the Override button to change the instance date, time, length, or add more information, or pick Remove Instance to delete the event. Click the Save button to save your changes.
Editing an Existing Page
Editing an Existing PageTo edit an exiting page, you must first be logged in.
Once you are logged in, navigate to the page you wish to edit. There you will find a few tabs at the top of the page; Edit, Delete Content, and Revisions. Select Edit to make changes to your page.
You can also find the page you would like to edit by searching for it on the Content page.
At the top of the page, you can change the status of your page to Draft, Published, or Unpublished, preview your page by clicking the Preview button, and save your page by clicking Save.
Once you have finished editing your page, remember to save. The Save button is at the top of the page.
File Browser
File BrowserUnder Content > File Browser, you can access a file browser for all of the files on your website. You can view and upload files using a file browser interface.
Files
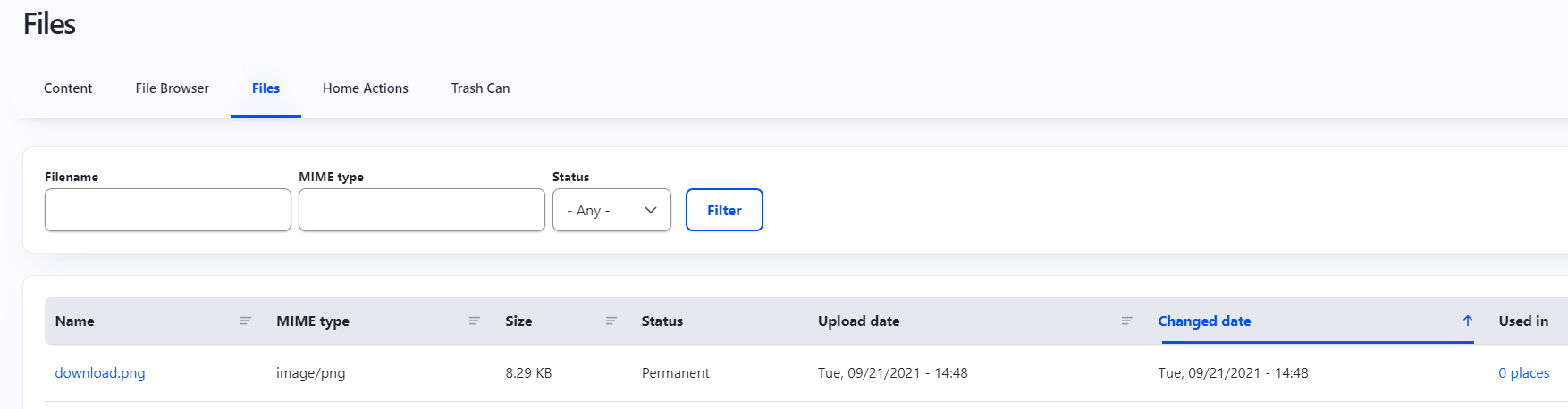
FilesUnder Content > Files you will find a list of the files on your website.

Scheduled Content
Scheduled Contentinfo on "Scheduled" option in the Content drop down