Content Sections
The checklist outlines key accessibility guidelines to follow when adding or updating website content. It covers areas such as images, links, headings, videos, and documents to help ensure your content is usable for all visitors and aligns with the latest accessibility standards (WCAG 2.1 Level A and AA). Regular use of this checklist helps prevent common issues and supports a more inclusive and compliant website experience.
Website Content Accessibility Checklist
Images
- Add meaningful alt text for all content images.
- Avoid embedding text inside images.
- Don’t rely on image alone to convey important information.
- Avoid Image-Only PDFs or Scans. If a flyer with event information is added to a page the following steps can be taken to make the content accessible:
- Use descriptive alt text for the image.
- Repeat all text from the flyer directly on the web page (either above or below the image).
- Add a heading or summary above the image to summarize the content. For example: “Event Details (also shows in flyer below)”
Headings
- Use heading levels to create a clear and logical structure. Start with Heading 2 for main sections (since Heading 1 is reserved for the page title), and use subsequent heading levels (e.g., Heading 3, Heading 4) as needed for subsections. Avoid skipping levels—for example, don’t jump from Heading 2 to Heading 4—so screen reader users can easily understand the content hierarchy.
- Do not use bold text to mimic headings, use actual heading tags.
Links
- Write descriptive link text (e.g., “View the annual report” instead of “Click here”).
- Avoid duplicate link text going to different places.
Lists
- Use ordered or unordered lists available in content editor for items that are lists.
- Do not create lists using dashes, numbers, or tabs manually.
Tables
- Use tables only for tabular data, not for layout.
- Include table headers to support accessibility and responsive design.
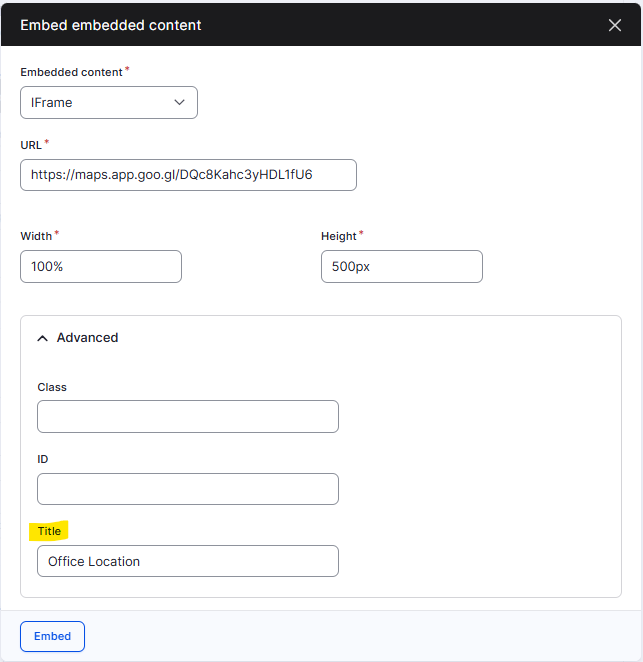
Embedding iFrame
- When embedding an iFrame using the Embed embedded content icon in the content editor, use the Title option under Advanced. This helps users who rely on screen readers understand the purpose of the embedded content, such as a video, map, or form.

Audio/Video
- Include captions and transcripts for videos.
- Ensure media players are keyboard-accessible. Most embedded players from platforms like YouTube and Vimeo support keyboard navigation.
Documents (PDF, Word, etc.)
- Documents have proper tags, alt text, and reading order.
- Test documents for accessibility:
Editoria11y Accessibility Checker
Use Editoria11y website accessibility checker to identify issues when posting content to the website. Many of the accessibility items described above are also covered by Editoria11y.
Learn more about how to use Editoria11y on your website
Real Time Reports
Periodically review the following Real Time Reports and resolve any issues found:
- Alt Tags
- View pages with missing alt tags.
- Add descriptive alt text to images to meet accessibility standards.
- Broken Links
- View pages containing broken links.
- Update or remove the broken links as needed.
- “Click Here” Links
- View pages that use “Click Here” as link text.
- Replace with meaningful, descriptive text that explains the link’s purpose.